
http://mirlab.org/jang/books/javascript

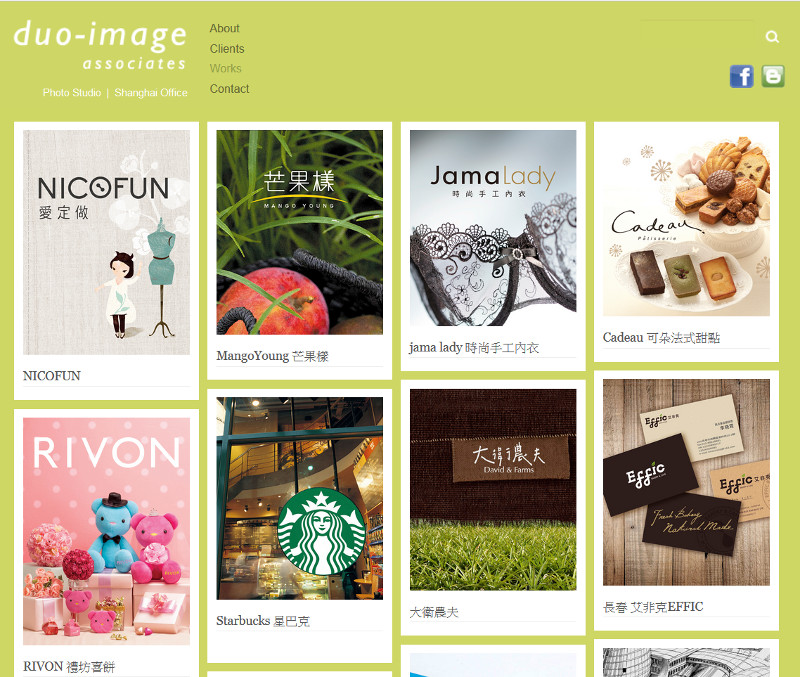
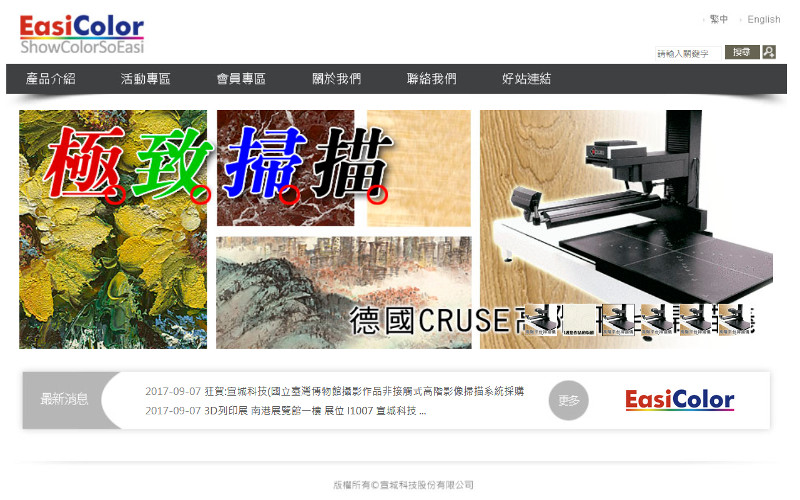
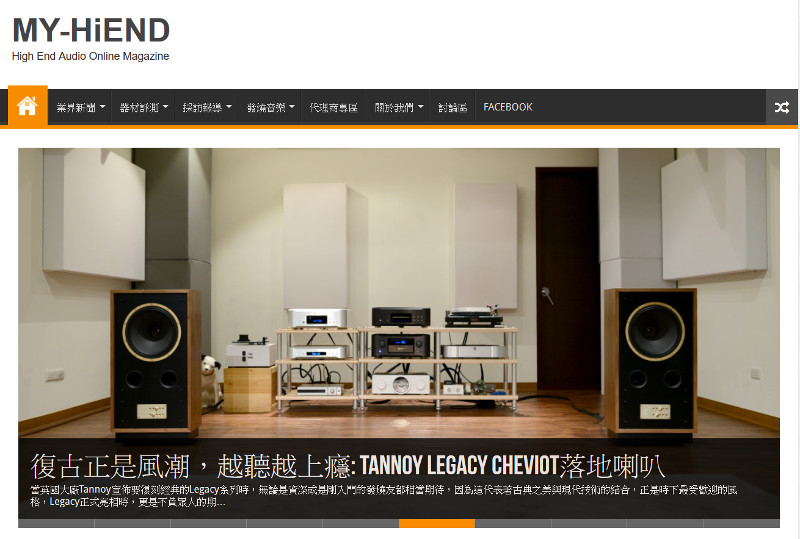
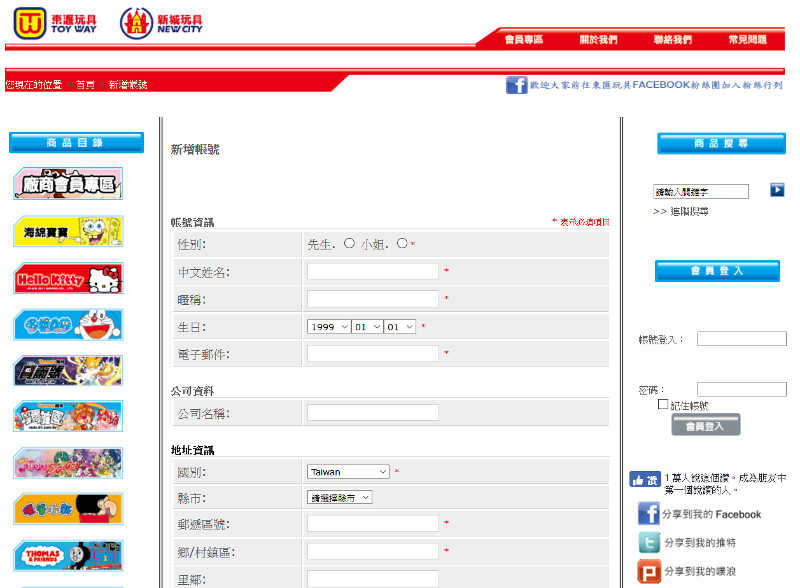
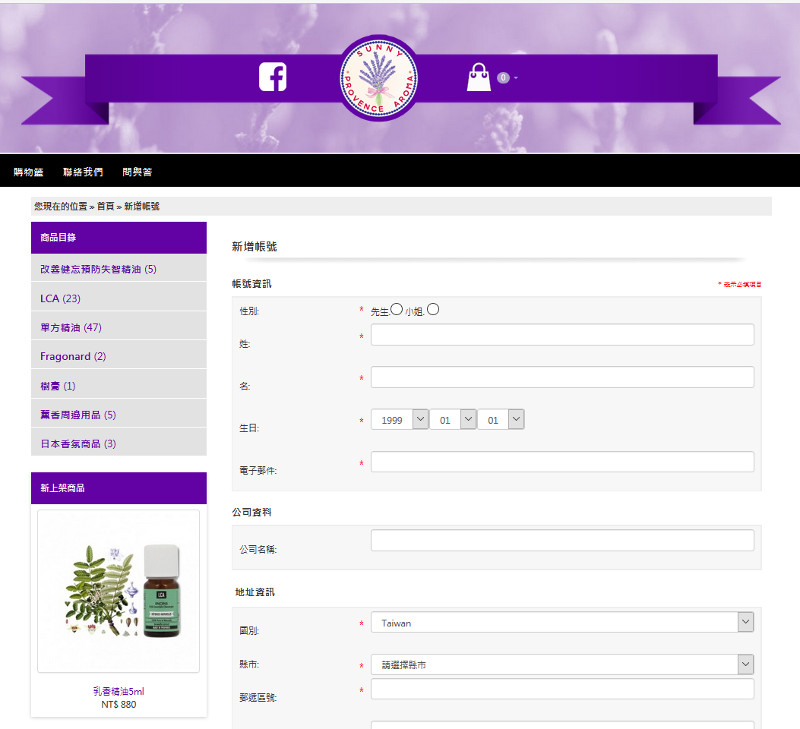
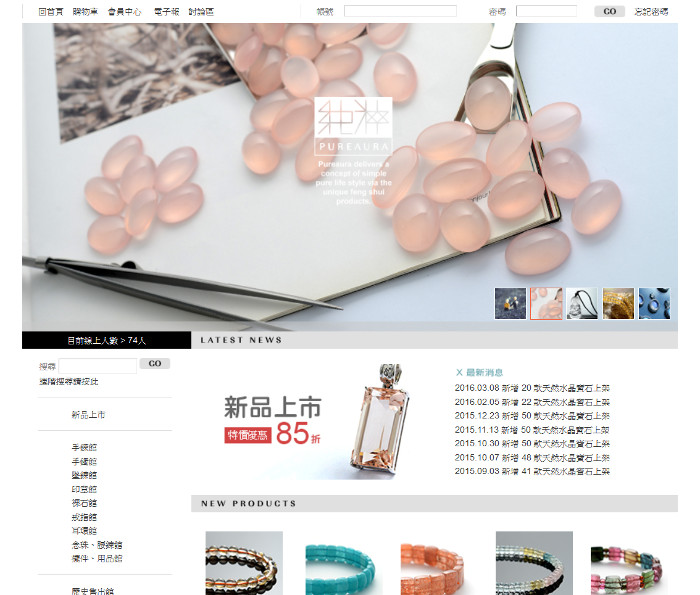
四. 幾個會用到 Java Script 的客戶範例網站 :
Java
Script 網頁應用範例
2017.11 林俊廷 for 聖約翰科技大學
E-Mail : jeantean@a-team.com.tw
講義存放位址 : http://jeantean.idv.tw/computer/2017/2017-Java-Script01.html











 |
 |

 image-top03-off.gif |
 image-top03-on.gif |
 image-top04-off.gif |
 image-top04-on.gif |
 image-top05-off.gif |
 image-top05-on.gif |
<script language="JavaScript"> <!--(2) 再用 MM_swapImgRestore() 及 MM_SwapImage() 來將圖片更換
function MM_swapImgRestore() { //圖片列表還原函數
var i,x,a=document.MM_sr; for(i=0;a&&i<a.length&&(x=a[i])&&x.oSrc;i++) x.src=x.oSrc;
}
function MM_preloadImages() { //圖片預載函數
var d=document; if(d.images){ if(!d.MM_p) d.MM_p=new Array();
var i,j=d.MM_p.length,a=MM_preloadImages.arguments; for(i=0; i<a.length; i++)
if (a[i].indexOf("#")!=0){ d.MM_p[j]=new Image; d.MM_p[j++].src=a[i];}}
}
function MM_findObj(n, d) { //物件尋找函數
var p,i,x; if(!d) d=document; if((p=n.indexOf("?"))>0&&parent.frames.length) {
d=parent.frames[n.substring(p+1)].document; n=n.substring(0,p);}
if(!(x=d[n])&&d.all) x=d.all[n]; for (i=0;!x&&i<d.forms.length;i++) x=d.forms[i][n];
for(i=0;!x&&d.layers&&i<d.layers.length;i++) x=MM_findObj(n,d.layers[i].document);
if(!x && document.getElementById) x=document.getElementById(n); return x;
}
function MM_swapImage() { //圖片切換函數
var i,j=0,x,a=MM_swapImage.arguments; document.MM_sr=new Array; for(i=0;i<(a.length-2);i+=3)
if ((x=MM_findObj(a[i]))!=null){document.MM_sr[j++]=x; if(!x.oSrc) x.oSrc=x.src; x.src=a[i+2];}
}
//-->
</script>
HTML 網頁內使用如下 :
(1) 先用 MM_preloadImages 將所有 on 的圖片載入到網頁中
主要是採用 body 的 onLoad 事件
<body bgcolor="#FFFFFF" text="#000000" leftmargin="0" topmargin="0" background="image/bg-top.gif"
onLoad="MM_preloadImages('image/image-top03-on.gif','image/image-top04-on.gif','image/image-top05-on.gif',
'image/image-top06-on.gif')">


function check_input(field_name, field_size, message) {HTML 網頁內使用如下 :
if (form.elements[field_name] && (form.elements[field_name].type != "hidden")) {
var field_value = form.elements[field_name].value;
if (field_value == '' || field_value.length < field_size) {
error_message = error_message + "* " + message + "\n";
error = true;
}
}
}
:
:
:
function check_password(field_name_1, field_name_2, field_size, message_1, message_2) {
if (form.elements[field_name_1] && (form.elements[field_name_1].type != "hidden")) {
var password = form.elements[field_name_1].value;
var confirmation = form.elements[field_name_2].value;
if (password == '' || password.length < field_size) {
error_message = error_message + "* " + message_1 + "\n";
error = true;
} else if (password != confirmation) {
error_message = error_message + "* " + message_2 + "\n";
error = true;
}
}
}
:
:
:
function check_form(form_name) {
if (submitted == true) {
alert("這個表單已經送出,請按 Ok 後等待處理");
return false;
}
error = false;
form = form_name;
error_message = "別急!別急!\n您的資料還沒填完喔!\n看看您漏掉哪些\n\n";
check_radio("gender", "請選擇性別.");
check_input("firstname", 2, "中文姓名不得少於 2 個字");
check_input("lastname", 2, "暱稱不得少於 2 個字");
check_input("dob", 10, "(例:05/21/1970)");
check_input("email_address", 6, "電子郵件不得少於 6 個字");
check_input("street_address", 5, "街道門牌號碼不得少於 5 個字");
check_input("postcode", 3, "郵遞區號不得少於 3 個字");
check_input("city", 3, "鄉/村鎮區不得少於 3 個字");
check_select("zone_id", "", "請從下拉式選單中選取縣市");
check_input("state", 2, "縣市最少必須 2個字");
check_select("country", "", "請從下拉式選單中選取國別");
check_input("telephone", 3, "電話號碼不得少於 3 個字");
check_password("password", "confirmation", 5, "密碼不得少於5 個字", "密碼不符");
check_password_new("password_current", "password_new", "password_confirmation", 5, "密碼不得少於
5 個字", "新密碼不得少於5 個字", "密碼不符");
if (error == true) {
alert(error_message);
return false;
} else {
submitted = true;
return true;
}
}
<form name="create_account" action="http://www.toyway.com.tw/create_account.php" method="post"
onSubmit="return check_form(create_account);">
(2) 搞定收工 !!

使用 Java Script 程式如下 :
<script type="text/javascript"> var gaJsHost = (("https:" == document.location.protocol) ? "https://ssl." : "http://www.");
document.write(unescape("%3Cscript src='" + gaJsHost + "google-analytics.com/ga.js' type='text/javascript'%3E%3C/script%3E"));
</script>
<script type="text/javascript"> var pageTracker = _gat._getTracker("UA-879425-1");HTML 網頁內使用如下 :
pageTracker._trackPageview();
</script>
1. Java Script 與前端程式設計入門自學參考
https://tw.twincl.com/javascript/*6731
2.
Responsive Web Design (RWD)
響應式網站開發教決與心得
http://sweeteason.pixnet.net/blog/post/42130394
3. HTML 編輯軟體 KompoZer
http://kompozer.net
Copyright (c) All Right Reseerved by Jeantean Lin 2017.11