
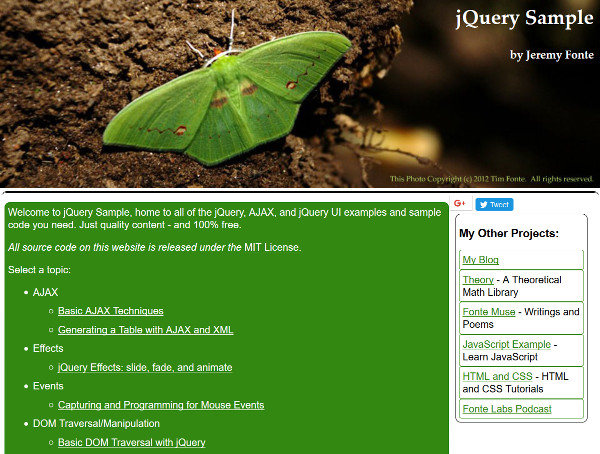
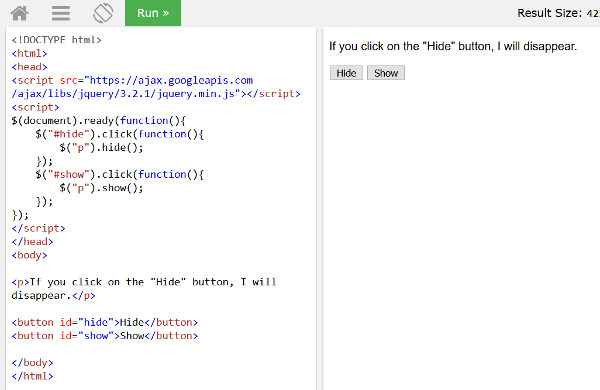
http://www.jquerysample.com

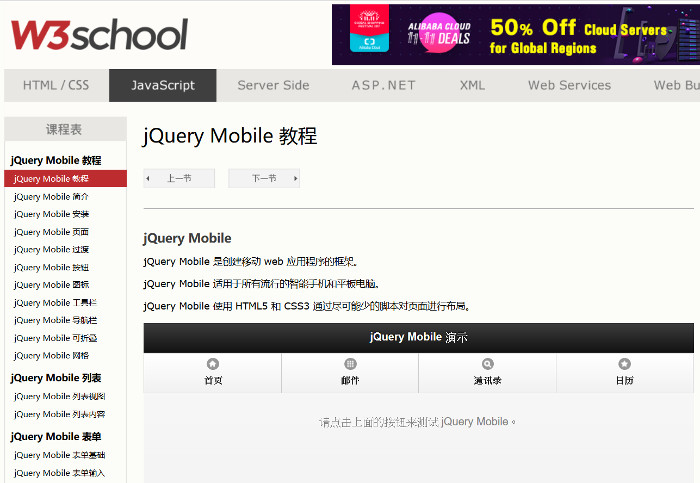
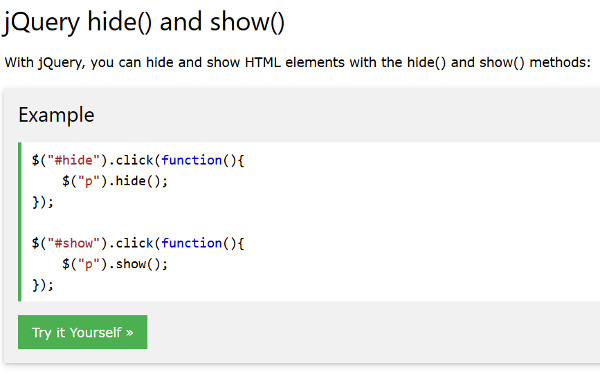
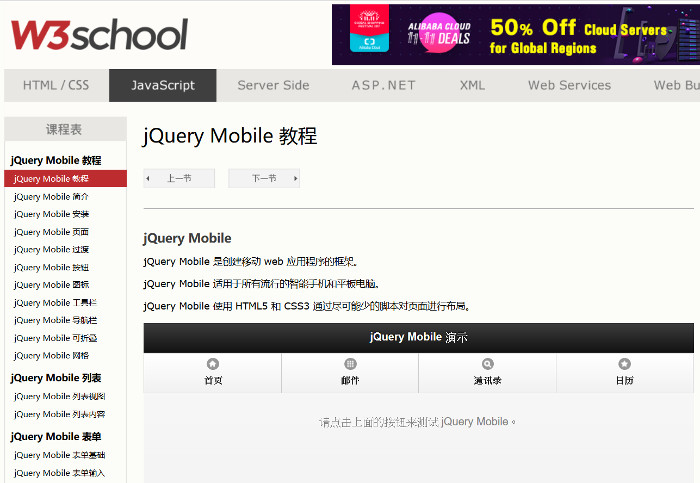
http://www.w3school.com.cn/jquerymobile

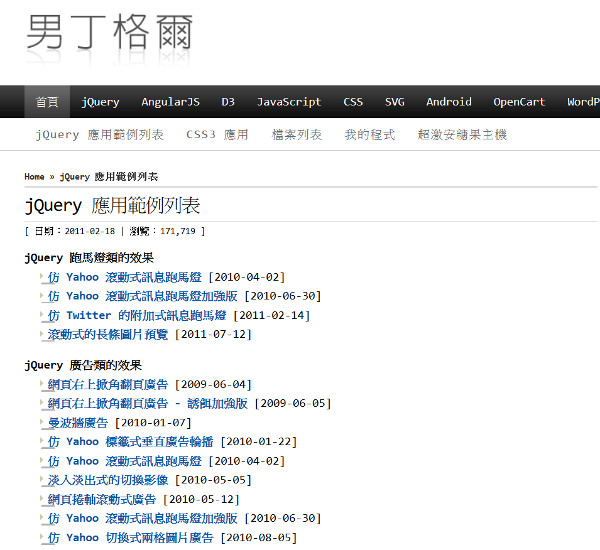
四. 幾個會用到 JQuery 的客戶範例網站 :
JQuery 網頁應用範例
2017.11 林俊廷 for 聖約翰科技大學
E-Mail : jeantean@a-team.com.tw
講義存放位址 : http://jeantean.idv.tw/computer/2017/2017-Java-Script02.html












 |
 |

 IMG_126.jpg |
 IMG_07.jpg |
 IMG_888.jpg |
 IMG_962.jpg |
(1) 引用 JQuery 的函式庫
<script src="http://www.jamalady.com.tw/lib/jquery/jquery-1.10.2.min.js"></script>
<script src="http://www.jamalady.com.tw/js/jquery.cycle.all.js"></script>
<script src="http://www.jamalady.com.tw/js/main.js"></script>
(2) 定義 cycle() 函數的時
<script>
$.fn.cycle.defaults.speed = 600;
$.fn.cycle.defaults.timeout = 5000;
$(function()
{
$('#fade').cycle();
});
</script>
HTML 網頁內使用如下 :
(1) 建立一個 div 該 id 為 fade 然後將圖片
放入到該 div 中
<div id="fade" class="pics">
<img src="http://www.jamalady.com.tw/img/upload/index/IMG_126.jpg" width="1000" height="1000" align="right" border="0">
<img src="http://www.jamalady.com.tw/img/upload/index/IMG_962.jpg" width="1000" height="1000" align="right" border="0">
<img src="http://www.jamalady.com.tw/img/upload/index/IMG_888.jpg" width="1000" height="1000" align="right" border="0">
<img src="http://www.jamalady.com.tw/img/upload/index/IMG_07.jpg" width="1000" height="1000" align="right" border="0">
</div>
(2) 完成輪播
1. JQuery 線上教學
http://www.w3school.com.cn/jquery
2.
Fooish 線上網頁教學
https://www.fooish.com/jquery
3. Runoob 線上教學r
http://www.runoob.com/jquery
4. HTML + CSS3 樣版
https://templated.co
5. Google web designer
https://www.google.com/webdesigner
範例 :
蜘蛛人遊戲 : https://www.youtube.com/watch?v=guMR82u0ZUs
廣告 : https://www.youtube.com/watch?v=5dftkqpFI40
Copyright (c) All
Right Reseerved by Jeantean Lin 2017.11